प्रभावों के बाद
- 1.1 काइनेटिक Typography वीडियो बनाने के बाद प्रभाव
- 1.2 में पाठ ऐनिमेशन प्रभावों के बाद बनाएँ
- 1.3 मास्क प्रभाव के बाद से आकृति बनाएँ
- 1.4 एनिमेटेड लोगो बनाने के बाद प्रभाव
- 1.5 3 डी ऐनिमेशन प्रभावों के बाद
- 1.6 पहचान बनाने के बाद प्रभाव
- 1.7 बाद प्रभाव चरित्र एनीमेशन बनाने
- 1.8 गति ग्राफिक्स प्रभाव के बाद बनाएँ
- 1.9 भाव को प्रभावित करता है के बाद का उपयोग करें
-
2 प्रभाव YouTube ट्यूटोरियल के बाद
-
3 बाद प्रभाव के शॉर्टकट्स और प्लगइन्स
-
4 के बाद प्रभाव विकल्प
प्रभाव के बाद में एक एनिमेटेड लोगो बनाने के लिए कैसे
तुम प्रभाव के बाद के साथ क्या कर सकते हैं और अधिक लोकप्रिय चीजों में से एक अपने या अपने ग्राहकों के लिए, व्यापार एक एनिमेटेड लोगो बनाने के लिए है। वांछित अपनी आंख को पकड़ने, और एक शानदार तरीका ग्राहकों को प्रभावित करने के लिए, तो हमें क्या शामिल है पर एक नज़र है।
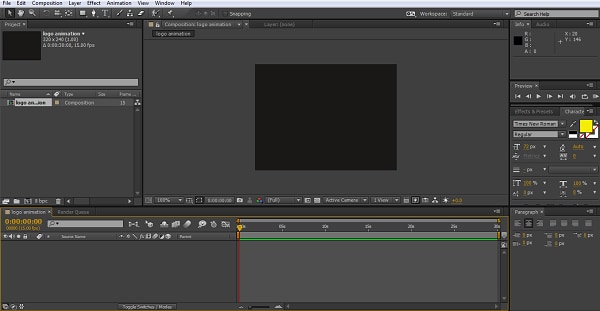
1. सेटअप
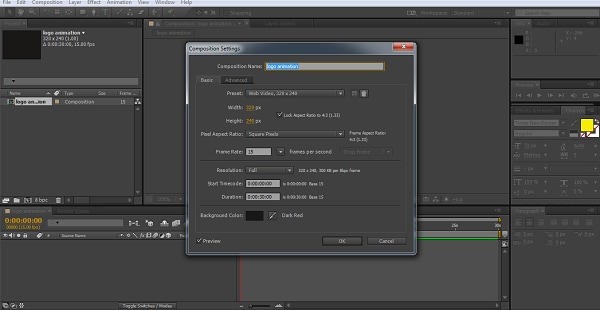
हमारी पहली नौकरी के यह हमारे परियोजना के ऊपर तो पहले से है बनाना एक संरचना का उपयोग कर एनीमेशन के लिए तैयार सेट करने के लिए संरचना > न्यू काम करने के लिए। मैं इस प्रयोजन के लिए एक छोटी सी वेब संकल्प 320 x 240 सेटिंग का इस्तेमाल किया।


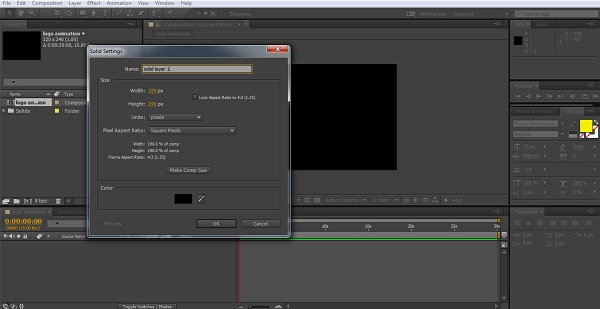
अब हम हमारी फ्रेमवर्क है, हम कुछ है, तो अगले हम बनाने के लिए एक ठोस परत हमारे लोगो के लिए परतों का उपयोग करके पर बनाने की जरूरत > नई > ठोस, अपनी संरचना से मेल करने के लिए एक उपयुक्त रंग चुनने। मैं #000000 जो काला है दोनों के लिए इस्तेमाल किया।

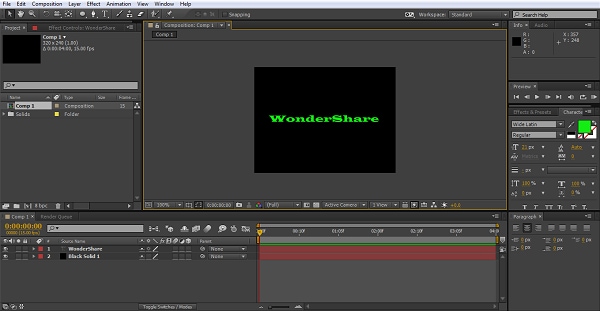
अब हम हमारी पृष्ठभूमि चलो हमारे लोगो बनाएँ। अब तुम यहाँ में एक पूर्व तैयार लोगो, कलाकृति या जो कुछ भी पर काम करने के लिए जोड़ सकते हैं, सादगी के लिए मैं सिर्फ एक सरल पाठ ऑब्जेक्ट की तकनीक का प्रदर्शन करने के लिए अपने लोगो के रूप में उपयोग करने के लिए जा रहा हूँ।
तो, मैं अब मैं जाने के माध्यम से परत > नई > पाठ और मेरे पाठ परत बनाएँ। पाठ का आकार और रंग तो यह स्पष्ट रूप से देखा जा सकता है और हम कर रहे हैं समायोजित करें।

2. संरेखण
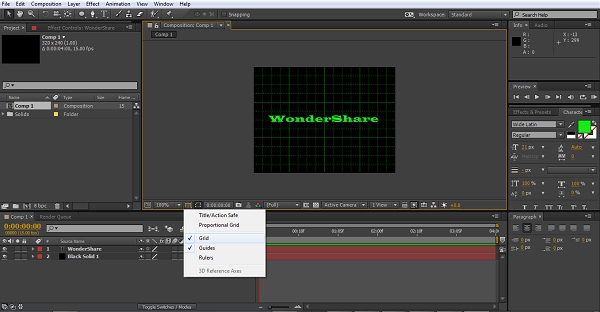
अब ऐसे यह है के रूप में हम हमारे लोगो, है, हम एनिमेशन बनाने के लिए यह हेरफेर करने के लिए शुरू कर सकते हैं। अगर आप की जरूरत है अपने लोगो के बिल्कुल केन्द्रित किया जा करने के लिए, या किसी भी अन्य वस्तु वास्तव में, सब कुछ सही है जहाँ आप यह चाहते हैं यह सुनिश्चित करने के लिए ग्रिड का उपयोग करने के लिए एक संकेत के काम है, तुम कि नीचे दिखाए गए के रूप में संरचना पैनल में बटन का उपयोग करके तक पहुँच सकते हैं।

मैं खुश हूँ, जहां मेरे पाठ के लिए यह एक है, लेकिन यह कोई बात नहीं तुम क्या कर रहे हैं के बारे में पता करने के लिए एक उपयोगी उपकरण है।
3. प्रभाव जोड़ना
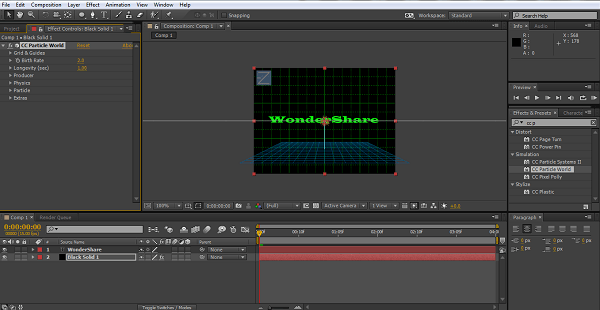
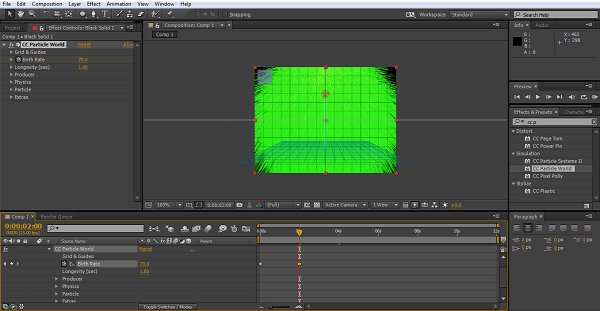
हम प्रभावों में प्रभावों के बाद ही बनाया का उपयोग करने के लिए जा रहे हैं एनीमेशन में हमारा पहला प्रयास के लिए, यह द्वारा अब तक सबसे सरल तरीका है कुछ प्रभावशाली परिणाम हो रही है। यह एक, के लिए हम ठोस परत समयरेखा पैनल में हाइलाइट करें, और तब हमारे प्रभाव चुनें। आप या तो जाने के माध्यम से कर सकते हैं प्रभाव > अनुकार > सीसी कण दुनिया के लिए एक पाने के लिए हम यहाँ का उपयोग कर रहे हैं, या बस प्रभाव के लिए जाना और presets पैनल पर सही और सीसी कण दुनिया प्रभाव पर अपने ठोस परत खींचें। जो भी तरह से तुम जाओ, अंत परिणाम यह है।

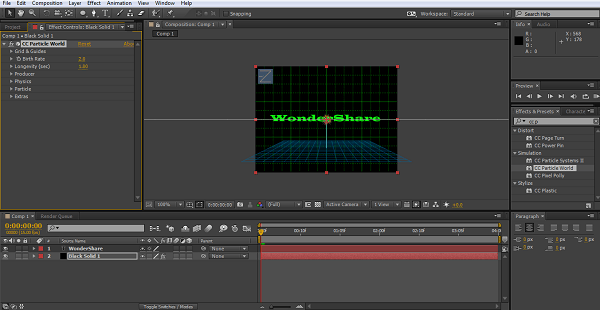
दाईं ओर के प्रभाव नियंत्रण काफी व्यापक हैं और आप उनके साथ खेलने के आसपास कुछ रोचक परिणाम मिल सकते हैं, यह सच में सिर्फ क्या संभव है समझने के लिए नई परियोजनाओं के इन प्रकार के का प्रयास करते समय प्रयोग करने के लिए भुगतान करता है। Whilst यहाँ हम कण दुनिया सिमुलेशन प्रभाव पर उदाहरण के लिए देख रहे हैं, आप अगर आपको प्रभाव पसंद करते हैं को देखने के लिए दूसरों की कोशिश सकता है। यहाँ मैं गुरुत्वाकर्षण.200 करने के लिए बनाता है यह एक छोटे से अधिक की ओर स्क्रीन शूट कणों और मैं प्रभाव पसंद करते हैं, और पाठ के साथ कण रंग मिलान के रूप में समायोजित किया।
4. सही क्रम हो रही
उल्लेख के लायक एक सरल लेकिन एक अगला कदम है। एनीमेशन के किसी भी तरह का प्रयास करते समय, आप यह सब काम करने के लिए सही क्रम में अपने परतों वाले की आदत मिलनी चाहिए।
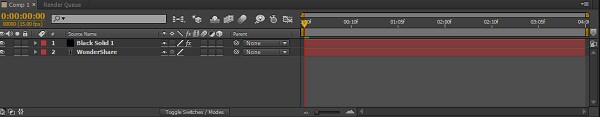
यहाँ हम सबसे पहले हमारी ठोस परत बनाया है, और पाठ शीर्ष पर बैठता है। इसका मतलब यह है के नीचे पाठ होता है किसी भी प्रभाव है कि ठोस परत करने के लिए लागू होते हैं, कुछ अनुप्रयोगों, है कि तुम क्या चाहते हो सकता के लिए यहाँ, हम ऐनिमेशन प्रभाव के लिए हम देख रहे हैं के लिए पाठ पर जाने के लिए चाहते हैं, और तो हम परतों के आसपास स्विच। इस समयरेखा पैनल में पाठ है परत ठोस परत के नीचे खींच के रूप में के रूप में आसान है।

हमेशा पर विचार क्या शीर्ष पर क्या आपके प्रस्तावित परियोजना में, जाना चाहिए कि क्या यह एक मुखौटा का उपयोग करके कोई लोगो, animating है या क्या क्रम बातें visualizing के बाद प्रभाव में किसी भी अन्य तकनीक में जाओ, तुम जिस तरह से साथ विकसित कौशल में से एक है।
5. एनीमेशन की स्थापना
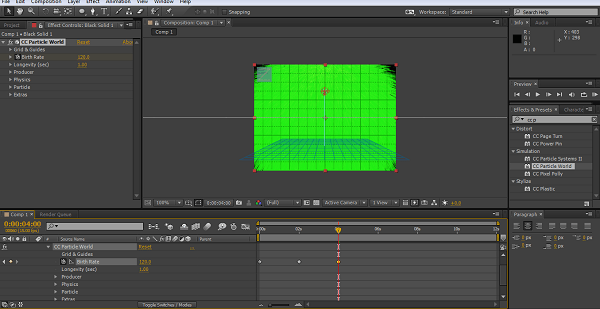
इस एनीमेशन की नींव keyframes के बाद प्रभाव में सबसे अधिक चीज़ों के साथ रहे हैं, और हम एनीमेशन इसकी जन्म दर सेटिंग के माध्यम से कण प्रभाव के नियंत्रण के रूप में, जैसा कि हम यहाँ देख सकते हैं ठोस परत के लिए समयरेखा पैनल में सेटिंग्स के विस्तार के द्वारा पाया गया,

स्टॉपवॉच चिह्न का उपयोग एक keyframe, बनाता है और हम यहाँ 4 बनाने जा रहे हैं, इस उदाहरण में एक जोड़ी अलग सेकंड की लेकिन नियमित उपयोग समयरेखा शायद कोई नहीं एक लोगो देख क्या यह सब के बाद, कर रही है करने के लिए 12 सेकंड के लिए देखो करने के लिए चाहता है एक सा छोटा कद, बनना चाहता है के लिए प्रभाव तत्काल किया जाना चाहिए।
मैं प्रत्येक keyframe मैं जन्म दर क्षेत्र समायोजित बनाने के रूप में, 1 पर कम शुरू, तो अप करने के लिए जा रहा दूसरा keyframe और तीसरे पर 120, और उसके बाद एक 5 दूसरी पर 70 अंतिम keyframe जो विचार, 0 पर सेट है जा रहा है कि कणों धीरे-धीरे कम हो इसके नीचे लोगो पाठ खुलासा करने के लिए चलाएँ।


बहुत आसान सेटअप, इसमें कोई शक नहीं है, लेकिन यह काम करता है और देखने को पूरा करने के लिए आसान है के रूप में आप कर सकते हैं।
6. सदिश ग्राफिक्स के साथ काम करना
Whilst अगर तुम .ai लोगो फ़ाइलें या अन्य वेक्टर ग्राफिक्स के लिए उपयोग किया है एक अच्छा और सरल प्रभाव यह मूल है, आप इस एक रूप में अच्छी तरह से कोशिश कर सकते हैं। इन फ़ाइलों में adobe Illustrator, और इनमें परत जानकारी के बाद प्रभाव के विभिन्न घटकों में अलग-अलग हेरफेर करने के लिए अनुमति देने के लिए बनाए जाते हैं। सीखना प्रभावी ढंग से .ai फ़ाइलों का उपयोग करने के लिए प्रभाव के बाद की संभावनाओं की खोज में एक महत्वपूर्ण कदम है।
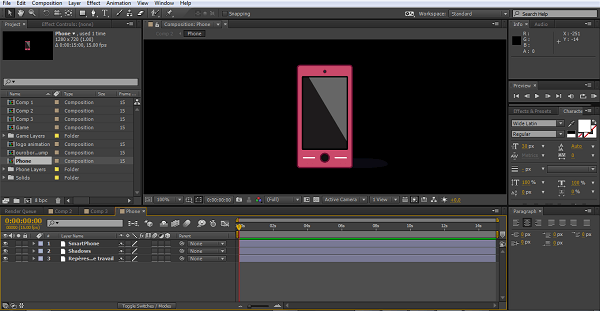
पहली बार आयात बंद अपने वेक्टर ग्राफ़िक में प्रभावों के बाद, यह परियोजना पैनल जो एक आयात वार्ता ऊपर लाता है पर फ़ाइल खींचने के रूप में के रूप में सरल है। यह जो सब आप के लिए प्रदर्शित छवि के विभिन्न परतों के साथ एक नई संरचना में परिणाम 'संरचना परतों को बनाए रखने' विकल्प का चयन करने के लिए महत्वपूर्ण है।

जैसा कि आप इस उदाहरण मैं सिर्फ एक रोटेशन का प्रदर्शन करने के लिए जोड़ देगा में बाद में प्रभाव, और कुछ भी कर सकते हैं आप आंदोलन, और इतने पर करने के लिए ये प्रभाव जोड़ सकते हैं।
हम पहले देखा है के रूप में, ऐनिमेशन keyframes के चारों ओर घूमती है, और यहाँ कोई अलग है।
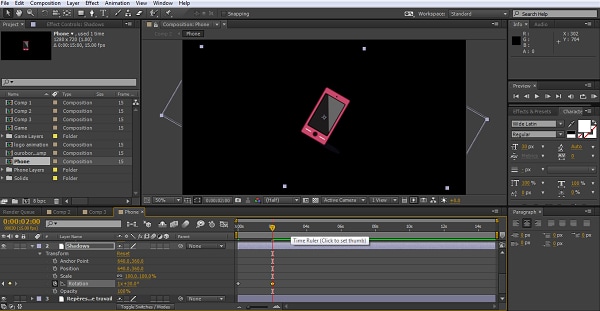
मैं बस में दोनों स्मार्टफोन परत और छाया परत, रोटेशन विकल्प के पास वाला स्टॉपवॉच पर क्लिक करें चाल समय सीमा पर, प्रत्येक आइटम के लिए एक ही मूल्यों के रोटेशन को समायोजित, आगे बढ़ना और हम पहले देखा है के रूप में दोहराएँ।

मैं एक अच्छा परिक्रामी प्रभाव पैदा करने के लिए अंत में 4 keyframes इस्तेमाल किया। आप बेशक इस पिछले एनिमेशन के साथ गठबंधन सकता है और एक कताई लोगो कण स्प्रे, या किसी भी अन्य प्रभाव है कि कार्यक्रम में पाए जाते हैं से प्रकट होता है। मैं तनाव नहीं कर सकते पर्याप्त कैसे महत्वपूर्ण प्रयोग की सिर्फ एक बिट हम दिए जाते हैं उपकरणों का उपयोग करने के लिए नए तरीके की खोज करने के लिए किया जा सकता है।
7. निष्कर्ष
मुझे आशा है कि यह आपको सरल एनिमेशन आप लोगो, शीर्षक के लिए और इतने पर अपनी परियोजनाओं में जोड़ सकते हैं के लिए कुछ विचार दिया है, समय को देखते हुए निश्चित रूप से कहीं अधिक शानदार चीजें आप कर सकते हैं, लेकिन हम सब कहीं न कहीं शुरू।
इस प्रभाव के बाद, पेशेवर वीडियो संपादन सॉफ्टवेयर के बारे में एक बुनियादी ट्यूटोरियल है। यदि वीडियो संपादन करने के लिए आप नए है, तथापि, उपयोगकर्ताओं को सिर्फ बाहर शुरू करने के लिए एक शक्तिशाली लेकिन उपयोग में आसान उपकरण है जो Wondershare Filmora (मूल रूप से Wondershare Video Editor), पर विचार करें। नीचे दिए गए नि: शुल्क परीक्षण संस्करण डाउनलोड करें।


