प्रभावों के बाद
- 1.1 काइनेटिक Typography वीडियो बनाने के बाद प्रभाव
- 1.2 में पाठ ऐनिमेशन प्रभावों के बाद बनाएँ
- 1.3 मास्क प्रभाव के बाद से आकृति बनाएँ
- 1.4 एनिमेटेड लोगो बनाने के बाद प्रभाव
- 1.5 3 डी ऐनिमेशन प्रभावों के बाद
- 1.6 पहचान बनाने के बाद प्रभाव
- 1.7 बाद प्रभाव चरित्र एनीमेशन बनाने
- 1.8 गति ग्राफिक्स प्रभाव के बाद बनाएँ
- 1.9 भाव को प्रभावित करता है के बाद का उपयोग करें
-
2 प्रभाव YouTube ट्यूटोरियल के बाद
-
3 बाद प्रभाव के शॉर्टकट्स और प्लगइन्स
-
4 के बाद प्रभाव विकल्प
प्रभावों के बाद पाठ एनीमेशन में बनाने के लिए कैसे
एक के सबसे अधिक मांग के बाद के बाद प्रभाव का उपयोग करता है पाठ ऐनिमेट करने की क्षमता है, और यह आश्चर्य नहीं है यह एक प्रभावी, इसके अलावा कि किसी भी उत्पादन में बहुत अच्छा लग रहा है लागू करने के लिए आसान है।
वहाँ रहे हैं, वास्तव में, कुछ अलग तरीके प्रभाव बाद में पाठ ऐनिमेट करें करने के लिए। आप प्रीसेट का उपयोग करें, कैमरा परतों का उपयोग कर सकते हैं या नियंत्रण की स्थिति।
पहला तरीका आपकी परियोजना में ऐनिमेटेड पाठ पाने के लिए भी सबसे सीधा रास्ता है, और यही है तो हम इस प्रक्रिया पर एक नज़र है presets के बाद प्रभाव, के भीतर का उपयोग करते हुए।
1. सेट करना
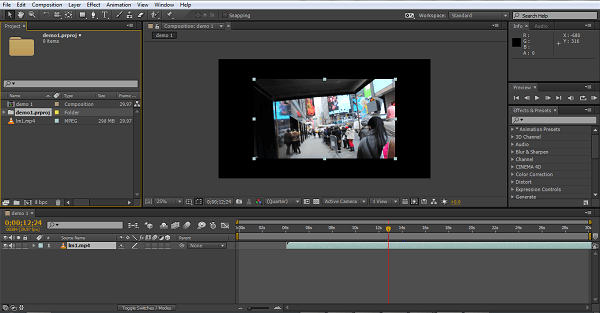
सुनिश्चित करें कि यहाँ आप अपनी परियोजना समयरेखा और पर काम किया जा करने के लिए तैयार में सब से भरी हुई है।

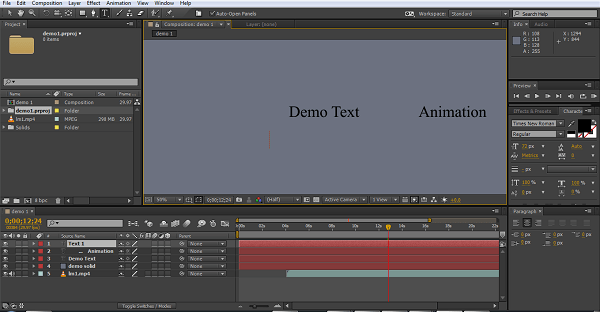
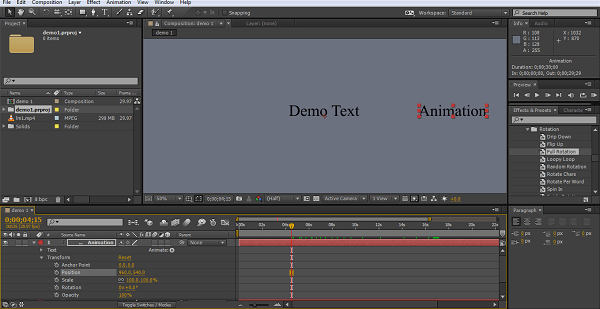
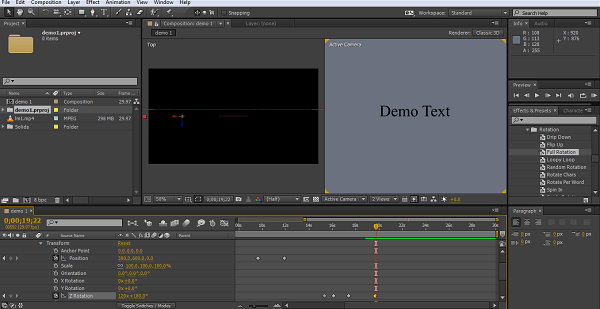
एक बार मेरे फुटेज आयात किया गया था, पर्याप्त रूप से इन तकनीकों को प्रदर्शित करने के लिए मैं एक नई परत का उपयोग कर बनाई गई परत > नई > ठोस, कॉन्ट्रास्ट स्क्रीनशॉट में मदद करता है के रूप में मैं काले पाठ के साथ इसके विपरीत के लिए एक लाइटर पृष्ठभूमि बनाया। मैं तो दो आगे वस्तुओं, एक है कि शब्द 'डेमो पाठ' भी शामिल है और एक है कि 'एनीमेशन' है बनाया। यह एनीमेशन, के सभी तीन शैलियों के लिए प्रारंभ बिंदु बनेगी तो नीचे के रूप में हमारी प्रारंभिक बिंदु के साथ, हम एक प्रीसेट लागू करने के माध्यम से एक यात्रा ले जाएगा।

2. एक प्रीसेट का उपयोग करना
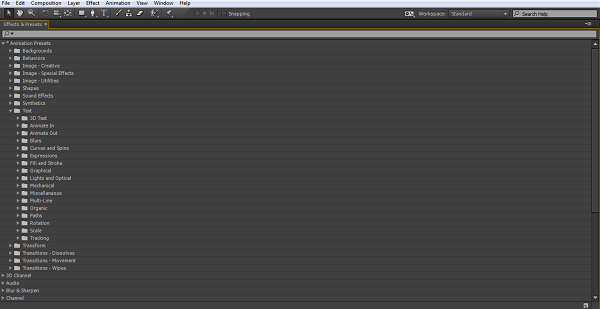
प्रभाव के बाद के लिए बनाया-prests तक पहुँचने के लिए दो तरीके हैं, आप फ़ाइल संरचना के माध्यम से जा सकते हैं एनीमेशन > Presets, या simly पर अधिकार प्रभावों और Presets टैब का उपयोग करें। प्रीसेट और प्रभाव, की एक बहुत हैं, तो इस स्क्रीनशॉट में मैं पाया जाता है जहाँ पाठ प्रभाव दिखाने के लिए टैब के लिए बढ़े हुए हैं।

जैसा कि हम देख सकते हैं, वहाँ कई स्थितियों के लिए यहां विभिन्न प्रकार के बहुत सारे है और इस के लिए, प्रीसेट सबसे आसान विधि है। प्रत्येक पैराग्राफ़ presets के प्रयास करने के लिए विकल्प की एक संख्या शामिल है, और whilst हम सब हमारे पसंदीदा के साथ अंत है, प्रभाव के बाद के नए उपयोगकर्ताओं के लिए मैं हमेशा कुछ आउट और experiementing देखते हैं कौन सा अपनी परियोजनाओं के सबसे अच्छा सूट करने के लिए कोशिश कर की सिफारिश। उपयोगकर्ताओं के लिए जो भी Adobe पुल स्थापित किया है, आप प्रीसेट ऐनिमेशन टैब जो उन्हें प्रदर्शित करने के लिए पुल की शुरूआत से चुनकर प्रभावों का पूर्वावलोकन देख सकते हैं। नहीं तो, बस उन पर अपने ऑब्जेक्ट खींचें और इसे खेलने।
3. एक प्रीसेट लागू करने
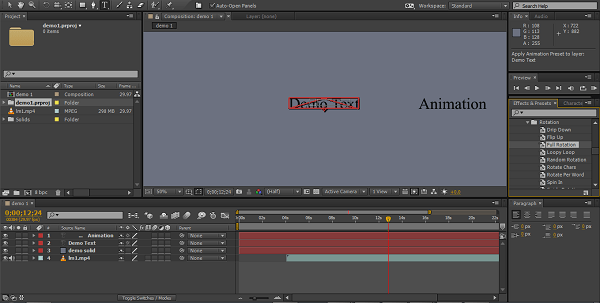
इस एनिमेशन को खींचने का एक साधारण मामला है प्रीसेट आप चेतन करने के लिए इच्छित ऑब्जेक्ट पर चाहते हैं। हाँ, यह सच है कि सरल है। प्रत्येक प्रीसेट हैं के लिए एक आम तौर पर कुछ विकल्प लेने के साथ चुने हुए एनीमेशन एनीमेशन के लिए सूट है, लेकिन है कि यह वास्तव में, समायोजित करने के लिए जगह समयरेखा पर चयनित समय में।
हम चुने हुए ऑब्जेक्ट हाइलाइट किए गए लाल, उपयोगी है अगर आप आप सही एक हिट को सुनिश्चित करने के लिए करीब निकटता में वस्तुओं की एक संख्या है देख सकते हैं के रूप में इस उदाहरण में, हम एनिमेशन 'पूर्ण रोटेशन' वस्तु 'डेमो पाठ', पर खींचें।

4. स्थिति विशेषता का उपयोग करना
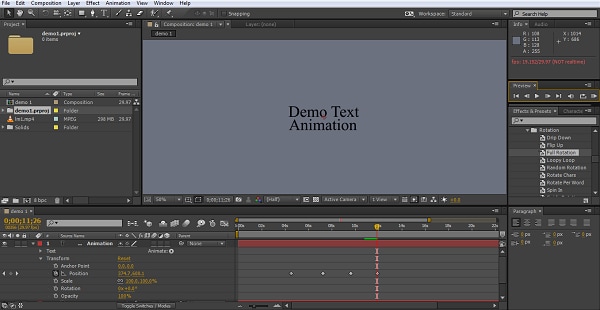
दूसरी विधि पाठ animating के समयरेखा में स्थान संबंधी नियंत्रणों का उपयोग करने के लिए है। अब हम 'एनिमेशन' ऑब्जेक्ट है, तो हम उस पाठ ऑब्जेक्ट के लिए समय रेखा विकल्पों का विस्तार करें, जैसा कि हम यहाँ देख सकते हैं स्थानांतरित करने के लिए जा रहे हैं।

जैसा कि हम देख सकते हैं हम विशेष ट्रांस्फ़ॉर्म खंड में स्थिति विशेषता के लिए देख रहे हैं। स्टॉपवॉच पर क्लिक करना उस ऑब्जेक्ट के लिए एक keyframe समयरेखा पर उस स्थान पर बनाता है।
5. एनीमेशन बनाने
ताकि प्रारंभिक keyframe के साथ बनाया, आप कर सकते हैं अब समयरेखा कर्सर आगे उचित रूप से ले जाएँ, और तब आपकी आवश्यकताओं के अनुरूप करने के लिए ऑब्जेक्ट की स्थिति को समायोजित, एक नया keyframe स्वचालित रूप से हर बार जब आप यह करते हैं बनाया जाएगा। आप समयरेखा पर कुछ सेकंड ले जाएँ इस पद्धति का उपयोग करके, अपने पाठ के लिए नई स्थिति सेट और एक और keyframe वहाँ बनाएँ और तब तक दोहराएँ। के बाद प्रभाव में अंतराल को भरने और चुने हुए समयरेखा के दौरान चुने हुए बिंदुओं के बीच अपने पाठ ऐनिमेट करना होगा, और के साथ कई keyframes का उपयोग आप भी अगर तुम इच्छा का पालन करने के लिए पाठ के लिए एक जटिल मार्ग फार्म कर सकते हैं।

यहाँ मैं 4 कुंजी फ्रेम कि चलो 'एनिमेशन' वस्तु 'डेमो ' पाठ ऑब्जेक्ट के चारों ओर ले जाएँ और अंत में आते हैं यह नीचे आराम करने के लिए बनाया है। Whilst प्रभाव के इस प्रकार के स्क्रीन पर बहुत ही प्रभावी लगती है, इस तरह यह सच में सिर्फ एक कुछ मिनट के काम को प्राप्त करने के लिए है प्रभाव के बाद के उपयोग की आसानी है।
6. कैमरा परतें
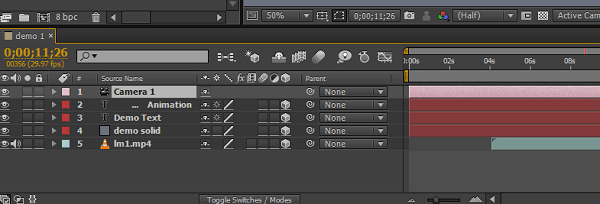
इस तकनीक के साथ खाते में लेने के लिए पहली बात यह है कि कैमरा परतें केवल वस्तुओं है कि 3 डी मोड में कर रहे हैं हेरफेर कर सकते हैं। इस विधि के लिए, पहला कदम तो अपने ऑब्जेक्ट के लिए 3 डी संरचना पैनल में 3 डी विकल्प toggling द्वारा स्विचन है।

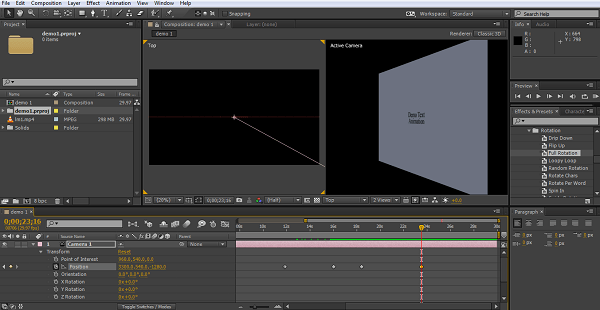
यहाँ हम देख सकते हैं मैं सभी परतों के लिए 3 डी (घन चिह्न), बस क्लिक करें यह करने के लिए, और भी कैमरे के लिए यह तकनीक आवश्यक परत बनाया है बॉक्स में toggled है, यह सिर्फ है कि परतें > नई > कैमरा, जो फिर कैमरा ही के लिए विकल्प प्रस्तुत करता है।
7. विचारों को समझना
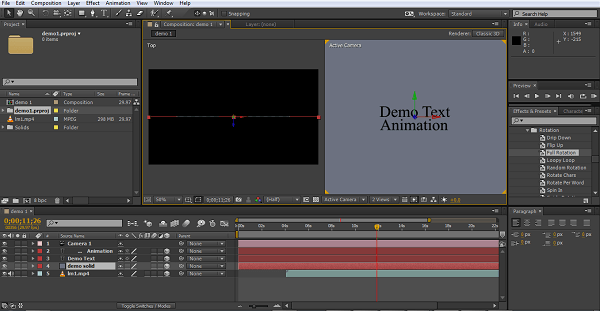
कैमरा परत के साथ पकड़ के लिए हो रही के लिए महत्वपूर्ण समझने की कैसे आंदोलन करने के लिए ऑब्जेक्ट पर लागू होता है, और यह इस के साथ मदद करने के लिए ड्रॉप डाउन मेनू के नीचे का उपयोग कर आपकी रचना पैनल देखें यहाँ, परिवर्तित करने के लिए सबसे अच्छा है।

यहाँ मैं दो विचारों, (आप उपयोग कर सकते हैं 4 रूप में अच्छी तरह से अगर आप चाहते हैं) बंद कर दिया है के रूप में सामान्य 2D दृश्य होगा सही दृश्य परियोजना के मोर्चे पर दिखाता है, सही दृष्टिकोण परियोजना पर सीधे नीचे देख रहा है और आगे और पिछड़े की स्थिति के रूप में हम बातें कदम बोना होगा। इन विचारों का ट्रैक रखते हुए जहां कैमरा और क्या सब कुछ कर रहा है के लिए अमूल्य हैं।
8. आंदोलन का निर्माण
स्थान संबंधी नियंत्रणों के रूप में हम पहले, लेकिन वहाँ कुछ और अधिक विचार यहाँ कर रहे हैं पर विचार विमर्श किया था के रूप में इस में उसी तरह इसके मूल में, काम करता है।

के रूप में हम, अब हम 3 डी मोड में होते हैं, प्रत्येक वस्तु की स्थिति अब को समायोजित करने के लिए, और भी अधिक संभावनाओं को जोड़ने के लिए तीन अक्ष हो, कैमरा ही आसपास की वस्तुओं भी, से पहले, के रूप में एक ही keyframe विधि का उपयोग कर स्थानांतरित कर सकते हैं और के रूप में से पहले, के बाद आप के लिए keyframes के बीच आवाजाही में भरण प्रभाव होगा देख सकते हैं।

यहाँ आप सिर्फ x-अक्ष का उपयोग कैमरा स्थिति का समायोजन के प्रभाव देख सकते हैं, कैमरा आंदोलनों और ऑब्जेक्ट् स के आंदोलनों के साथ rotations के संयोजन के द्वारा आप वास्तव में बहुत ही जटिल आंदोलन प्रभाव बना सकते हैं।
9. निष्कर्ष
जैसा कि हम देख सकते हैं, वहाँ हैं विभिन्न तरीकों से अपने परियोजना है, जो आप उपयोग पर निर्भर करते हैं, लेकिन शुरुआती presets के साथ भी चयन के लिए एनिमेटेड पाठ बनाने का बहुत कम उपद्रव के साथ अपनी परियोजनाओं के लिए सुखदायक प्रभाव बना सकते हैं। स्थितीय नियंत्रण क्या एक छोटी सी के अलावा, लेकिन यह भी है कि समझने के लिए एक अपेक्षाकृत सरल विधि प्रक्रिया में जटिलता के साथ संभव है करने के लिए कहते हैं। Whilst कैमरा परतें भूतल पर विधि एक ही स्थान संबंधी नियंत्रण प्रक्रिया के संदर्भ में क्या आप क्या करना है के रूप में प्रकट होता है, वास्तव में यह एक और अधिक मुश्किल बहुत विचार के साथ पकड़ पाने के लिए है। वास्तविक क्रिया के समय रेखा के साथ keyframes और स्थिति परिवर्तन बनाने, और तब सीस में अंतराल, भरने के बाद प्रभाव वास्तव में एक ही है, और एक आसान अवधारणा को न केवल तीसरा आंदोलन की धुरी है, लेकिन कैमरा आंदोलन के रूप में अच्छी तरह से आप पर विचार करने के लिए, कम से कम 6 अक्षरेखा देने के अलावा, तथापि, जानने के लिए अनुमति है जहाँ कठिनाई आती है। यह जहां बातें जा रहे हैं और आप के साथ इस लक्ष्य को हासिल करने का प्रयास कर रहे हैं कल्पना करने के लिए सक्षम होना करने के लिए अभ्यास लेता है, लेकिन के लिए परम संभावनाओं में, वहाँ कोई शक नहीं यह एक ही उद्देश्य के लिए अंततः है है।
इस प्रभाव के बाद, पेशेवर वीडियो संपादन सॉफ्टवेयर के बारे में एक बुनियादी ट्यूटोरियल है। यदि वीडियो संपादन करने के लिए आप नए है, तथापि, उपयोगकर्ताओं को सिर्फ बाहर शुरू करने के लिए एक शक्तिशाली लेकिन उपयोग में आसान उपकरण है जो Wondershare Filmora (मूल रूप से Wondershare Video Editor), पर विचार करें। नीचे दिए गए नि: शुल्क परीक्षण संस्करण डाउनलोड करें।


