प्रभावों के बाद
- 1.1 काइनेटिक Typography वीडियो बनाने के बाद प्रभाव
- 1.2 में पाठ ऐनिमेशन प्रभावों के बाद बनाएँ
- 1.3 मास्क प्रभाव के बाद से आकृति बनाएँ
- 1.4 एनिमेटेड लोगो बनाने के बाद प्रभाव
- 1.5 3 डी ऐनिमेशन प्रभावों के बाद
- 1.6 पहचान बनाने के बाद प्रभाव
- 1.7 बाद प्रभाव चरित्र एनीमेशन बनाने
- 1.8 गति ग्राफिक्स प्रभाव के बाद बनाएँ
- 1.9 भाव को प्रभावित करता है के बाद का उपयोग करें
-
2 प्रभाव YouTube ट्यूटोरियल के बाद
-
3 बाद प्रभाव के शॉर्टकट्स और प्लगइन्स
-
4 के बाद प्रभाव विकल्प
प्रभावों के बाद में 3 डी एनिमेशन बनाने के लिए कैसे
आपके लोगो, पाठ और इतने पर के लिए 3 डी एनिमेशन intros में बहुत लोकप्रिय है और बाद उत्पादन, लंबे समय से चला रहे हैं जब आप की आवश्यकता होगी दिन विशेष के अन्य पहलुओं के प्लग इन्स अपने प्रभाव को प्राप्त करने के लिए, आप उत्कृष्ट 3 डी एनिमेशन, अपेक्षाकृत बस आउटपुट प्राप्त कर सकते हैं और आसानी से प्रभाव के बाद वाले बॉक्स से बाहर से, यहाँ हम कुछ 3 डी पाठ बनाने करेंगे और इसे चेतन।
1. रचना
हमारा पहला काम संरचना बनाते है। 3D पाठ या आकृतियों, के लिए या यदि आप एक लोगो जैसे स्तरित वेक्टर ग्राफ़िक्स आयात कर रहे हैं, आप की जरूरत है सक्षम करने के लिए यह सब कार्य करने के लिए आपकी रचना पर सेटिंग्स हैं।
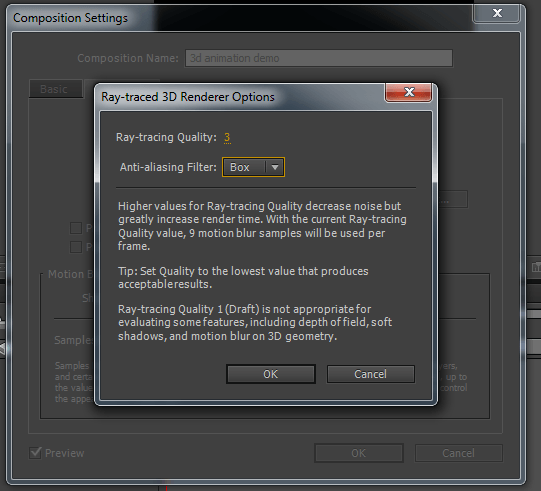
या तो जब आप का चयन करें नई रचना या रचना सेटिंग्स का चयन करके एक मौजूदा एक पर, आप उन्नत टैब पर जाएँ और क्लासिक रे पता लगाया के लिए 3 डी सौंपनेवाला डिफ़ॉल्ट से स्विच करने के लिए की जरूरत है।

एक बार रे पता लगाया 3 डी करने के लिए बंद कर दिया, आप तब इसे के लिए विकल्प सेट कर सकते हैं। जैसा कि आप देख सकते हैं, मैं गुणवत्ता में इस प्रदर्शन के लिए डिफ़ॉल्ट 3 छोड़ दिया है कार्यक्रम विभिन्न गुणवत्ता स्तर के प्रभाव के लिए आप इस स्क्रीन पर बताते हैं, लेकिन याद है कि रैंडर समय बढ़ा सकते हैं काफी उच्चतर गुणों में, तो यह इरादा उपयोग क्या है के लिए एक संतुलन है। अंतिम यहाँ की स्थापना एक व्यक्तिगत पसंद क्या दृश्यों के लिए इस्तेमाल किया जाएगा और कितने समय तक आप प्रतिपादन के लिए प्रतीक्षा कर सकते हैं के आधार पर किया जाएगा।

किया कि साथ हम बनाएँ और 3 डी पाठ और प्रभाव के बाद के भीतर से आकृतियों के साथ ही काम कर सकते हैं, तो हम ले।
2. हमारे 3D पाठ बनाना
हमारे 3 डी पाठ बनाने के लिए अगले कदम है। मैं 2 अलग-अलग पाठ परतों के दो शब्दों, आश्चर्य और साझा, के लिए बस बनाया क्योंकि यह बनाता है उन्हें अलग से एक सरल प्रक्रिया है animating.

एक बार बनाया गया मैं कैसे मैं इसे पसंद करने के लिए पाठ का आकार समायोजित और यकीन है कि बनाया दोनों परतों में 3 डी मोड समयरेखा-घन आइकन में थे।

कि अब पूरा हो गया है, हम 3 डी के लिए पाठ extrude कर सकते हैं। रा पता लगाया संरचना के भीतर 3D ऑब्जेक्ट्स में अतिरिक्त विशेषताओं है, और हमारे पाठ परत हम विकल्पों कि बनाने के लिए ज्यामिति पा सकते हैं का चयन करके 3 डी प्रभाव extruded.

यहाँ मैं पहली परत के लिए एक एक्सट्रूज़न प्रभाव जुड़ जाता है, 20 की गहराई इस परियोजना के, लेकिन बस खोज के लिए एक मूल्य है कि आप नेत्रहीन मनभावन मिल काम करता है। यहाँ तुम भी बेवल्स और इतने पर जोड़ सकते हैं, लेकिन इस एक के लिए हम प्रयोग कर रहे हैं बस बाहर निकालना।
2 पाठ परत देता हमें भी एक विस्तारण गहराई 20 के साथ शब्दों को ही दोहरा।

अब, कि बस अब, लेकिन यह के साथ रहना बहुत ही रोमांचक नहीं लग सकता है।
3. 3D देखो बनाने
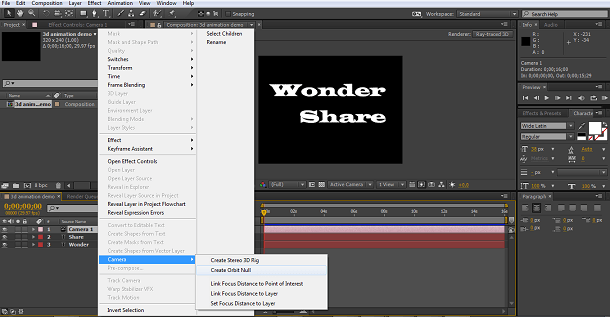
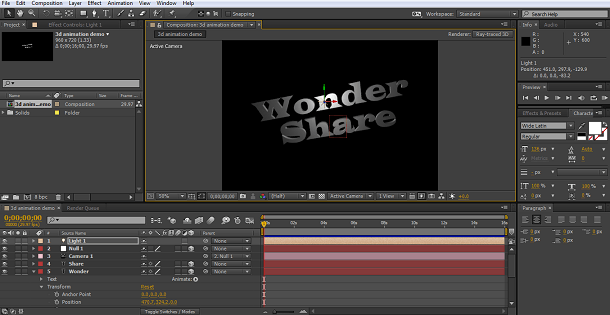
यह मिनट में विशेष रूप से शानदार देखो नहीं करता है, हालांकि, अब हम इन तकनीकों की सुंदरता बाहर लाने के लिए जा रहे हैं। हमारी पहली नौकरी एक कैमरा करने के लिए संरचना को जोड़ने के लिए है।

और तब सही कैमरा परत क्लिक करके एक बार बनाया, एक कक्षा बातिल कैमरे के लिए बनाएँ

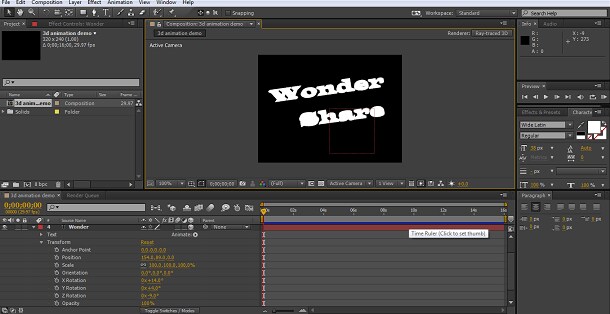
इस बिंदु पर मैं थोड़ा झुकाव मेरे पाठ करने का निर्णय लिया बस x, y और z अक्ष समयरेखा पैनल पर, का उपयोग करके 3 डी प्रभाव, के सबसे बनाने के लिए तो अब हम यह है।

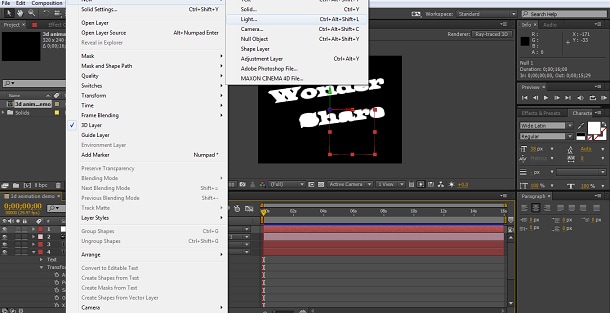
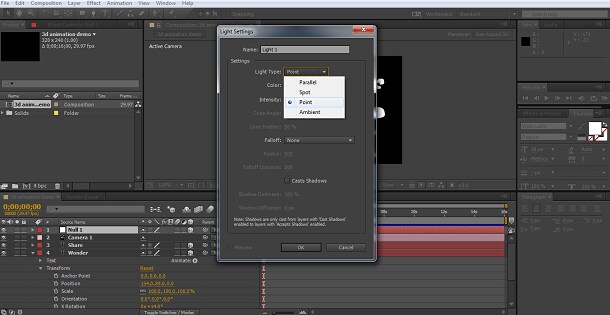
अब, कि अभी भी इतनी अच्छी नहीं लगती, लेकिन प्रभावी 3 डी के लिए यह सब कुछ प्रकाश व्यवस्था है याद रखने लायक है। हम अभी भी सब कुछ समान रूप से यहाँ, इतनी सुंदर 3 डी पाठ हम एक बिंदु प्रकाश करने के लिए संरचना जोड़ना चाहते हैं बाहर पाने के लिए मार प्रकाश है।

मैं कुछ भी बदलने के बिना मानक सेटिंग उपयोग किया

यह परिणाम है।

जैसा कि आप देख सकते हैं, अब यह समय के लिए यह चेतन है हम अब अद्भुत 3 डी पाठ, है।
4. 3 डी एनिमेशन की मूल बातें
अब हम कुछ महान लग रही 3 डी पाठ है, हम हम जब यह animating कि का सबसे कर सुनिश्चित करना चाहते हैं। तुम सकता है, जाहिर है, अब बस सामान्य ट्रांस्फ़ॉर्म और स्थिति उपकरण का उपयोग पाठ परतें चाल, और इतने पर रंग बदलने के लिए और कुछ जटिल एनिमेशन बनाने यदि आप इस कैमरे और यहां तक कि प्रकाश स्रोत तुम वास्तव में कर सकते हैं के साथ जा सकता है। लेकिन और अधिक संभावनाओं को जोड़ने के लिए, हमारा पहला कदम एक महान प्रभाव बाद में निर्मित उपकरण का उपयोग करने के लिए है, और है कि ' प्रति सक्षम 3 डी चरित्र '। इस के अंतर्गत पाया है एनीमेशन > पाठ > प्रति चरित्र 3D सक्षम> मेनू पथ के रूप में हम देख सकते हैं।

मैं यह दोनों पाठ परतों के लिए करते हैं तो अब हम शब्द के लिए ही नहीं, लेकिन अलग-अलग वर्ण, एक 3 डी वातावरण के भीतर सभी के लिए नए प्रकार के आंदोलन और परिवर्तन लागू करने की क्षमता है।
अब हम एनिमेशन हम समयरेखा चेतन बटन से चाहते हैं, या यदि आप एक बिट आप प्रयोग करना चाहते हैं के डिब्बे का चयन कर सकते हैं बस क्लिक जोड़ने के सभी गुणों को बदलने और अपने परत की कोशिश करने के लिए आप के लिए सभी animators शामिल होंगे।

पहली बात मैं कर जब यह 3 डी के साथ काम कर रहा था, अगर मैं विशेष रूप से हम कर रहे हैं यहाँ, के रूप में प्रयोग किया जा करने के लिए जा रहा हूँ समय कर्सर संरचना का अंत करने के लिए ले जाएँ और सभी विशेषताओं के लिए एक keyframe उस बिंदु पर सेट करने के लिए है। यह क्या करता है, तो क्या कोई बात नहीं जोड़ा जाता है, यह है जहां शब्द खत्म हो जाएगा ठीक हो अब, तुम कहाँ हो करने के लिए अंत बिंदु सेट है। यह बहुत ही आप के लिए काम करने के लिए एक सेट अंत बिंदु है जब एनिमेशन अंत सुचारू रूप से करने के बाद समायोजन के लिए उपयोगी हो सकता है।

मैं तो अन्य शब्द के लिए एक ही कदम दोहराया।
ए भी जोड़ा सामने चेहरे केवल, के लिए एक रंग विशेषता में प्रत्येक शब्द के माध्यम से जोड़ें > गुण > सामने एनिमेटर विशेषता समयरेखा पैनल में पर। यह है क्योंकि मैंने सोचा था कि एक अच्छा रंग संक्रमण जोड़ सकते हैं करने के लिए प्रभाव, मुझे आश्चर्य है कि परत के रूप में सफेद, और नीले रंग के रूप में शेयर परत के लिए अंत रंग निर्धारित किया है। मैं भी प्रकाश तीव्रता एक छोटी बस थोड़ा और अधिक परिभाषित प्रभाव बनाने के लिए बढ़ी है। के रूप में आप इन उपकरणों बाहर की कोशिश कर के माध्यम से प्रगति कभी नहीं अप पाने के सटीक देखो तुम चाहते करने के लिए चीजों को बदलने के लिए डरो। आप हमेशा सही क्लिक कर सकते हैं और यदि आप क्या आप के साथ अंत नहीं पसंद नहीं है किसी भी लेयर वापस शुरू करने के लिए रीसेट करें। सभी के परिणाम इस यहाँ अनुक्रम के अंत बिंदु है।

अब हम हमारे आंदोलन में जोड़ने के लिए की जरूरत है।
5. animating में 3 डी पाठ
पहला अनुक्रम मैं क्या करना चाहता था स्क्रीन पर दो शब्द हो रही है। मैं भी रंग पलटें ताकि वे बाद में परिणत कर सकते हैं करना चाहते हैं। मैं आश्चर्य परत स्क्रीन में गिरने और शेयर इसे में बढ़ती परत के साथ एक सरल एनीमेशन यहाँ, चुना है। यह केवल y अक्ष मान बदलकर द्वारा स्थिति एनीमेशन सेटिंग से किया जाता है। इतना समय कर्सर को समयरेखा के प्रारंभ के साथ मैंने आश्चर्य स्थिति स्क्रीन से परे जो -1000 निकला, बस करने के लिए सेट करें और तब के शेयर मूल्य में 10000 सेट तो यह स्क्रीन में उगता है। मैं भी अंत मूल्यों के विपरीत होने के लिए दोनों रंग गुण बदल दिया। आश्चर्य है कि नीले, शेयर व्हाइट।

तो शब्द स्क्रीन में छोड़ने से अधिक 2 सेकंड एनीमेशन दिखाएगा में इन पदों, शब्दों के साथ पहली keyframe सेट करने मैं फिर 2 सेकंड पर चले गए एक keyframe आश्चर्य परत के लिए वापस अपनी आरंभ स्थिति में, सेट करें। ताकि उगता है और एक यात्रा खत्म 1 दूसरे के रूप में हम यहाँ कर रहे हैं समाप्त करने के लिए प्रथम शब्द के बाद मैं तब एक keyframe शेयर परत के लिए 3 सेकंड में, सेट।

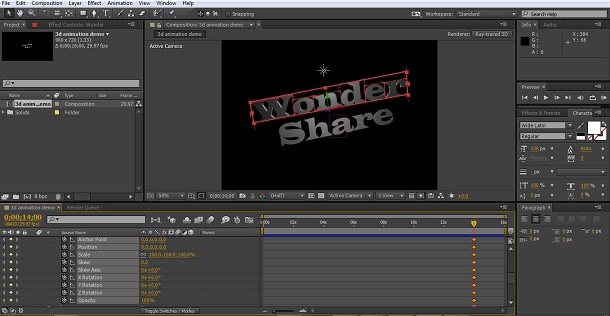
Z अक्ष के साथ शब्दों को घुमाने के लिए एनीमेशन का अगला हिस्सा है, 1, और फिर एक और जब की मैं एनीमेशन के लिए दोनों परतों को समाप्त करना चाहता था तो मैं बस एक keyframe एक रोटेशन मान के साथ सेट।
एक घुमाव प्रत्येक चरित्र के लिए बारी में, पूरे शब्द के बजाय एक साथ लागू करने के लिए मुझे क्या करना चाहते हैं अगला कदम है, इस रेंज चयनकर्ता में ऑफसेट सेटिंग के साथ प्राप्त किया है।
यहाँ सटीक मूल्य कितना बड़ा अपने वचन पर है निर्भर करता है और इतने पर, जब तक आप प्रभाव प्रयोग आप चाहते हैं, लेकिन यह क्या करता है तो आप कैसे वे कदम डगमगाते कर सकते हैं एक देरी प्रत्येक चरित्र के लिए प्रभाव को लागू करने के लिए है।

तब मैं मेरे अगले रोटेशन, x अक्ष शेयर के लिए आवेदन किया और y अक्ष के लिए जगह है, में ऑफसेट के साथ आश्चर्य है, और मेरे एनीमेशन को व्यवस्थित करने के लिए keyframes दोहराया।

जैसा कि हम देख सकते हैं, बनाने और सिद्धांत रूप में आसान के रूप में किसी भी अन्य एनीमेशन में एनिमेटेड 3 डी पाठ है, में बनाया कि 3 डी पाठ और प्रकाश व्यवस्था बहुत सरल बनाने बनाने के उपकरण। तुम ही एनीमेशन दृश्यों की योजना बना रहे हैं जब जटिलता आ, अतिरिक्त आयाम जहां सब कुछ है अगर आप सावधान नहीं हैं के रूप में भ्रम की स्थिति पैदा कर सकता है अगर आप चलती वस्तुओं का एक बहुत कुछ है। इसे बाहर की योजना है, और प्रक्रिया प्रत्येक प्रत्येक अवयव जहाँ तुम इसे होना चाहते हैं और तुम अभी तक गलत नहीं जाना होगा निर्धारित करने के लिए समय सीमा पर काम।
इस प्रभाव के बाद, पेशेवर वीडियो संपादन सॉफ्टवेयर के बारे में एक बुनियादी ट्यूटोरियल है। यदि वीडियो संपादन करने के लिए आप नए है, तथापि, उपयोगकर्ताओं को सिर्फ बाहर शुरू करने के लिए एक शक्तिशाली लेकिन उपयोग में आसान उपकरण है जो Wondershare Filmora (मूल रूप से Wondershare Video Editor), पर विचार करें। नीचे दिए गए नि: शुल्क परीक्षण संस्करण डाउनलोड करें।


