प्रभावों के बाद
- 1.1 काइनेटिक Typography वीडियो बनाने के बाद प्रभाव
- 1.2 में पाठ ऐनिमेशन प्रभावों के बाद बनाएँ
- 1.3 मास्क प्रभाव के बाद से आकृति बनाएँ
- 1.4 एनिमेटेड लोगो बनाने के बाद प्रभाव
- 1.5 3 डी ऐनिमेशन प्रभावों के बाद
- 1.6 पहचान बनाने के बाद प्रभाव
- 1.7 बाद प्रभाव चरित्र एनीमेशन बनाने
- 1.8 गति ग्राफिक्स प्रभाव के बाद बनाएँ
- 1.9 भाव को प्रभावित करता है के बाद का उपयोग करें
-
2 प्रभाव YouTube ट्यूटोरियल के बाद
-
3 बाद प्रभाव के शॉर्टकट्स और प्लगइन्स
-
4 के बाद प्रभाव विकल्प
प्रभाव के बाद में गति ग्राफिक्स बनाने के लिए कैसे
गति ग्राफिक्स बनाने के प्रस्ताव का भ्रम, और वास्तव में विकास कार्यक्रमों की तरह कि एनिमेशन की इस शैली बनाने के काफी स्पष्ट कर प्रभाव के बाद के साथ दूर ले लिया है करने के लिए वीडियो या एनीमेशन का उपयोग करें। मोशन ग्राफिक्स की लोकप्रियता के कारण कई लोग क्या शामिल है देखने के लिए, तो हम बुनियादी अवधारणा पर एक नज़र है चाहता हूँ।
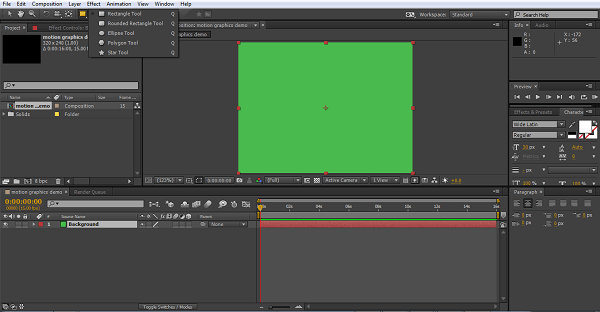
1. सेटअप
एक नई रचना अप खोलें, तुम चाहते काम करने के लिए जो भी रिज़ॉल्यूशन सेटिंग्स का उपयोग करें, और तब प्रोजेक्ट का उपयोग करने के लिए एक पृष्ठभूमि परत बनाएँ परत > नई > ठोस, तुम एक अच्छा चमकदार रंग इस के लिए चुनते हैं तो सभी एनीमेशन बाहर खड़ा करना चाहते हैं।
तब आप इस प्रारंभिक बिंदु के रूप में अपनी परियोजना के लिए होगा।

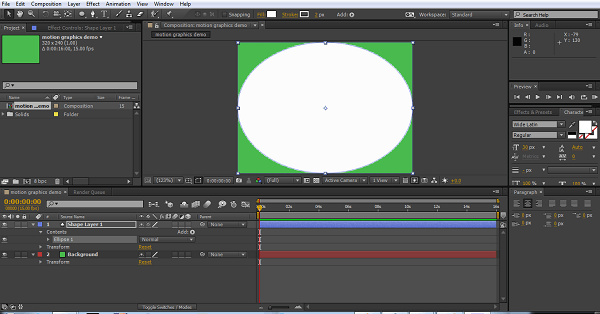
2. अपनी आकृति बनाना
इस प्रस्ताव के लिए ग्राफिक मैं एक गेंद का निर्माण हो सकता है और फिर इसे animating जा रहा हूँ। शीर्ष मेनू पर आकृति उपकरण ही है, डिफ़ॉल्ट आम तौर पर एक वर्ग है, क्लिक करें लेकिन है और इसे पकड़ो और आप उपलब्ध अन्य आकृतियों से का चयन कर सकते हैं। आप भी ऐसा करने के लिए क्यू शॉर्टकट का उपयोग कर सकते हैं।

मैं यहाँ एक दीर्घवृत्त को चुना, आप कर सकते हैं उपकरण का चयन करें और तब संरचना में क्लिक करें और यदि आप चाहते हैं, लेकिन बस डबल उपकरण चिह्न यह आपकी इच्छित आकार करने के लिए सेट है जब क्लिक करें करने के लिए एक त्वरित शॉर्टकट है बाहर एक आकृति खींचें और यह स्वचालित रूप से कोई आकृति रचना का पूर्ण आकार बनाने के लिए और केंद्रित। यह भी ऑब्जेक्ट के लिए फ्रेम, जो एनिमेशन विचार, आप पर निर्भर करता है उपयोगी हो सकते हैं के केंद्र बिंदु लंगर बनाने का लाभ दिया है।

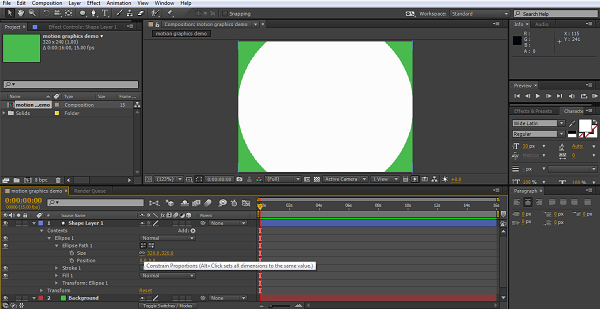
जब आकृतियों के साथ काम कर रहे एक और चाल है कि यदि आप एक पूर्ण वृत्त चाहते हैं, आप दीर्घवृत्त के साथ शुरू कर सकते हैं, और ऑब्जेक्ट का आकार गुण पर जाएँ और alt विवश अनुपात के लिए चेन चिह्न पर क्लिक करें और यह स्वचालित रूप से ऊँचाई और चौड़ाई एक ही बनाता है। एक दीर्घवृत्त के लिए, इसका मतलब यह है इसे तुरन्त एक चक्र बन जाता है।

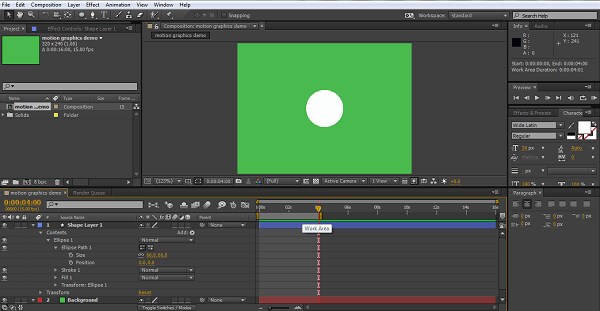
यह सिर्फ सूट करने के लिए, आकार का समायोजन का मामला है तो हम अंततः एक शेख़ी गेंद एनीमेशन बना तो यह काफी एक सा छोटा होना करने के लिए की जरूरत करने जा रहे हैं।
2 पाठ परत देता हमें भी एक विस्तारण गहराई 20 के साथ शब्दों को ही दोहरा।

तो अब हम हमारी गेंद, चेतन करने के लिए तैयार है।
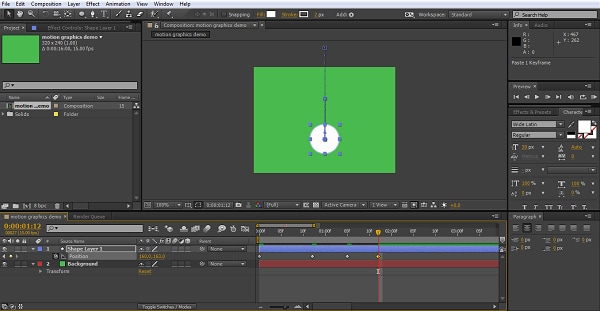
3. animating गेंद
मोशन ग्राफिक्स के साथ, वहाँ अक्सर छोटे तत्वों के बहुत सारे हैं और यह तो बातों का पालन करने के लिए आसान बनाने के लिए आंदोलन की हम प्रत्येक तत्व के लिए हमारे कार्य क्षेत्र छोटा कर सकते हैं। शेख़ी गेंद है वास्तव में केवल एक छोटे दृश्यों के बारे में 4 सेकंड, जो हम कर सकते हैं तो बस होने वाला यदि आवश्यक (लूप) दोहराएँ। तो, हम समय कर्सर 4 सेकंड और कुंजीपटल पर प्रेस N के लिए बाहर सेट कर सकते हैं और हम हमारे कार्य क्षेत्र कि चार दूसरा बिंदु करने के लिए शुरू से बनाएँ। आप अपनी परियोजना के इस कदम के बिना पाठ्यक्रम के चेतन कर सकते हैं, लेकिन यह चीजें आयोजन एक आसान सा पड़ता है।

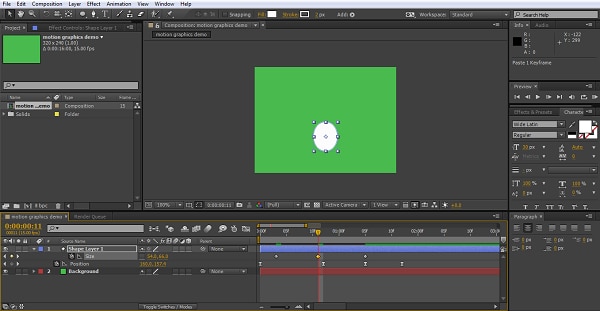
अब, जब तुम सच में animating क्या तुम से पहले आप प्रारंभ, कम से कम एक मूल विचार करना चाहता हूँ योजना की जरूरत है। यहाँ मैं गेंद दूर स्क्रीन और ईमेल पते की वैधता के ऊपर आने के लिए चाहते हैं। समयरेखा के बारे में तीन तिमाहियों में, एक दूसरे के लिए ले जाने के लिए पहली बात यह है मैं क्या है कम बिंदु मैं जाओ, और अगली स्थिति के लिए स्टॉपवॉच पर क्लिक करके एक keyframe बनाएँ करने के लिए चाहते हैं के लिए नीचे गेंद ले जाएँ।

अगले, मैं वापस शुरुआत करने के लिए जाओ और मेरी शुरू बिंदु से गेंद के स्क्रीन के लिए सेट करें। तो आप shift दबाए रखें के रूप में आप (ताकि यह एक एकल विमान में ले जाता है यह एक्स अक्ष ताले) माउस के साथ ऑब्जेक्ट खींचें, या केवल एक एकल अक्ष के लिए मानों को समायोजित करने के लिए स्थिति मान का उपयोग करें यह सुनिश्चित करने के लिए अनुलंब रूप, बूँदें।

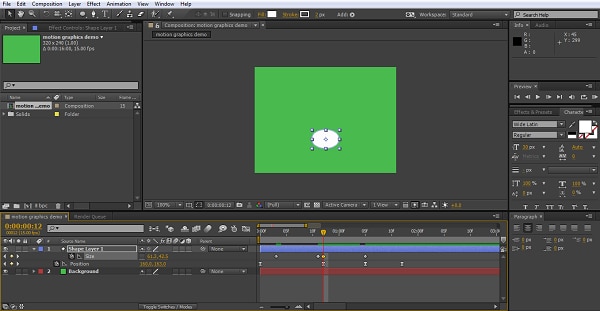
अब तुम गेंद छोड़ने के स्क्रीन में है और स्तर मार हम मंजिल नामित किया। अब हम अप ईमेल पते की वैधता निर्धारित करने के लिए की जरूरत है। हम फिर से समयरेखा अग्रिम तो हमारी पहली keyframe, की एक दूसरी या तो किसी अन्य तीन तिमाहियों से परे है, यह एक सटीक विज्ञान नहीं है, क्या सबसे अच्छा काम करता है यहाँ देखें। अब हम हमारी तीसरी स्थिति बनाएँ। अब एक अंगूठे का नियम, के रूप में सबसे अच्छा प्रभाव के लिए एक वस्तु कहीं इसकी मूल ऊंचाई, तो हम हमारे गेंद की उचित प्रकार से इस keyframe पर स्थिति के एक आधे के लिए एक तीसरे के बीच उछाल चाहिए।

अगले कदम मंजिल के लिए नीचे वापस फिर से है, तो जाहिर है क्या तक जाता नीचे, आना चाहिए। आप सटीक इससे पहले कि आप साधारण प्रतिलिपि कर सकते हैं उसी के रूप में जगह है यह सुनिश्चित करने के लिए उस पहली मंजिल keyframe हम सेट और यह समय रेखा में चिपकाएँ जहाँ भी कर्सर है।

अब हम हमारी बुनियादी एनीमेशन है, हमारे गेंद में स्क्रीन बूँदें, एक बार bounces और भूमि है।
4. एनीमेशन का समायोजन
यद्यपि हम हमारे आंदोलन है, यह वास्तव में एक शेख़ी गेंद के प्रभाव दे के रूप में यह बहुत समान रूप से बिंदु पर दूसरे करने के लिए ले जाता है नहीं है। मदद करने के लिए यहाँ हम सभी 4 keyframes का चयन करें, राइट क्लिक करें और आसान आसानी से keyframe सहायक का चयन कर सकते हैं, यह एक अधिक मनभावन मोशन के लिए pints के बीच आंदोलन की गति समायोजित कर देता है।

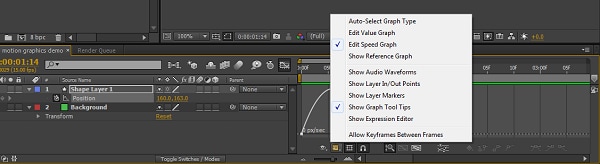
बहरहाल, हम इस को परिष्कृत कर सकते हैं के लिए ग्राफ उपकरण का उपयोग करके आगे भी।

जैसा कि हम ध्यान केंद्रित कर रहे हैं अब, कई अलग अलग गुण, ग्राफ दिखा सकता हूँ यहाँ पर आंदोलन की गति, हम गति ग्राफ संपादित चयन का चयन करें

यद्यपि यहाँ हम गति पर ध्यान केंद्रित कर रहे हैं, यह तकनीक किसी भी विशेषता के लिए लागू किया जा सकता और आपको बहुत बहुत कुछ है के लिए यहाँ अपने एनिमेशन के लिए समायोजन कर सकते हैं।
मैं गति घटता यहाँ की कोशिश करो और नीचे प्रत्येक उच्च बिंदु पर आंदोलन और 'उछाल' खुद पर एक तेजी से आंदोलन को धीमा कर एक फ़्लोटिंग प्रकार प्रभाव पैदा करने के लिए समायोजित करें। आप रेखांकन समायोजित हो बस पर क्लिक करके और खींच कर।
अब मैं एक गेंद है कि ईमेल पते की वैधता, और मंगाई के प्रकार पर एक छोटी चरम बिंदु पर फिर से गिराने से पहले गति है। यथार्थवादी नहीं लेकिन मेरी आँख करने के लिए इसे मनभावन लग रहा है।

5. आकार आंदोलन में जोड़ना
मोशन ग्राफिक्स आप प्रभाव के लिए अतिरंजना करने के लिए की जरूरत है, हम इस आंदोलन की गति के साथ किया है, लेकिन गेंद सख्ती रहती है के बारे में चीजों की एक ही सही अपनी यात्रा के दौरान सर्कल। हमारा अगला कदम है यह रूप में यह एक छोटी खिंचाव है करने के लिए नीचे की तरफ गति, और स्क्वाश थोड़ा यह फर्श हिट के रूप में, इस में जोड़ने बस प्रक्रिया आंख को सुखदायक बना देता है और खिंचाव और स्क्वाश दरअसल ठीक इस कारण माध्यम है एनीमेशन का एक प्रधान है।
पहली बार बंद हम जहां गेंद में अपनी यात्रा पूरी तरह गोल हो जाएगा, और आकार गुण के लिए वहाँ हमारे keyframe बनाने का फैसला। मैं शीर्ष पर ईमेल पते की वैधता का निर्णय लिया है, लेकिन यह कहीं भी तुम सच में चाहते हो सकता है।

सभी परत गुणों को संक्षिप्त और यू कुंजीपटल पर दबाएँ करने के लिए एक अच्छी टिप यहाँ है क्योंकि यहाँ हम उछाल keyframes के आकृति परिवर्तन से मेल करने के लिए चाहता हूँ जाएगा। तो (सुनिश्चित करें कि आप एक आकार keyframe पहले से सेट) यह केवल एक keyframe सक्रिय के साथ उन गुणों का पता चलता है। इस समयरेखा de-clutters और बस प्रक्रिया के काम थोड़ा आसान बनाता है।

अगले इसे बनाने के जहां आप फैला गेंद चाहते हैं के लिए keyframes का मामला है, और जहाँ आप squashed गेंद चाहते हैं, पुलिस वाले का उपयोग करें और उन्हें सही स्थानों में डाल करने के लिए चिपकाएँ और एक सा प्रयोग जब तक आप रूपांतरण प्राप्त आप की तरह। आप वास्तविक विरूपण विवश अनुपात चिह्न का आकार गुण को अनचेक कर बना सकते हैं और तब एक्स या वाई सूख बस बदल घाटी का प्रभाव आप चाहते हैं पाने के लिए।


इस कहते हैं कि प्रस्ताव मोशन ग्राफिक्स के लिए, लेकिन यह तो आवश्यक की भावना है, आंदोलन की तरह, एक छोटी, तो फिर से हम उन सभी, चयन कर सकते हैं रैखिक और keyframe सहायक और तब आसान आसानी परिवर्तनों बाहर चिकनी के लिए जाओ।
अब जाहिर है यह एक बहुत ही बुनियादी एनीमेशन है, लेकिन सिद्धांतों सभी गति ग्राफिक्स के लिए ही रहते हैं, आप जोड़ने के रंग और रंग परिवर्तन कर सकते हैं, के बाद प्रभाव के भीतर प्रभाव की विस्तृत श्रृंखला का उपयोग करें, सिमुलेशन के चयन कण प्रभाव के मोशन ग्राफिक्स, और इतना पर में बहुत लोकप्रिय हैं।
मुझे आशा है कि किसी को भी, कि उन्हें आगे अवधारणा थी सोचा कि यह वास्तव में प्रत्येक आंदोलन के माध्यम से काम करने का एक मामला है और प्रभाव के बाद आप के लिए काम कर दे, मोशन ग्राफिक्स रहे हैं ताकि उन्हें पैदा कर रही है मज़ा, देख सकते हैं।
इस प्रभाव के बाद, पेशेवर वीडियो संपादन सॉफ्टवेयर के बारे में एक बुनियादी ट्यूटोरियल है। यदि वीडियो संपादन करने के लिए आप नए है, तथापि, उपयोगकर्ताओं को सिर्फ बाहर शुरू करने के लिए एक शक्तिशाली लेकिन उपयोग में आसान उपकरण है जो Wondershare Filmora (मूल रूप से Wondershare Video Editor), पर विचार करें। नीचे दिए गए नि: शुल्क परीक्षण संस्करण डाउनलोड करें।


