कैसे एक HTML5 स्लाइड शो बनाने के लिए
HTML5, अगली पीढ़ी के रूप में वेब मानक, कोने के आसपास है। आप अपनी वेबसाइट के लिए HTML5 समर्थन जोड़ होगा? शायद यह समय के लिए कम से कम तैयार है। यह आलेख आपको HTML5 स्लाइड शो बनाने के लिए और अपनी वेबसाइट में एम्बेड करने के लिए 2 तरीके दिखा देंगे।
स्वयं-चलित HTML5 स्लाइड शो
HTML5 की सबसे बड़ी नवीनीकरण में से एक है कि आप सीधे एम्बेड कर सकते हैं और ऑनलाइन वीडियो का उपयोग कर खेलो। के रूप में उनके ब्राउज़र HTML5 का समर्थन करता है, तब तक इस तरह से, आगंतुकों HTML5 स्लाइड शो देख सकते हैं। कोई फ़्लैश प्लेयर की आवश्यकता। HTML5 के लिए अपनी अंतिम संस्करण नहीं आ गया है के बाद से, वीडियो कोडेक शायद WebM, H264, Ogv या दोनों का उपयोग सकता है।
यहाँ है कैसे आप एक HTML5 स्लाइड शो वीडियो एम्बेड कर सकते हैं:
< वीडियो poster="movie.jpg" नियंत्रण >
< src='movie.webm स्रोत ' प्रकार =' वीडियो/webm; codecs 'vp8.0, vorbis' ='/ >
< src='movie.ogv स्रोत ' प्रकार =' वीडियो/ogg; codecs 'theora, vorbis' ='/ >
< src='movie.mp4 स्रोत ' प्रकार =' वीडियो mp4; codecs = "avc1.4D401E, mp4a.40.2"'/ >
< / वीडियो >
यदि आप नीचे वीडियो देख सकते हैं, अपने वेब ब्राउज़रों HTML5, भी समर्थन। आजकल, सबसे ब्राउज़रों HTML5 स्लाइड शो पहले से ही समर्थन करते हैं। HTML5 ब्राउज़रों के बारे में अधिक विवरण देखें।
DVD Slideshow Builder Deluxe के साथ - 100 से अधिक संक्रमण शामिल बनाया HTML5 स्लाइड शो वीडियो।
अब क्या आप की जरूरत है केवल एक HTML5 स्लाइड शो सॉफ्टवेयर और स्लाइड शो वीडियो MP4 (AVC) स्वरूप में बनाएँ।
इंटरैक्टिव HTML5 स्लाइड शो
वर्तमान में प्रयुक्त फ्लैश स्लाइड शो की तरह वेबसाइटों पर, तुम भी कुछ भी स्थापित करने के बिना एक HTML5 स्लाइड शो डिजाइन कर सकते हैं। बेशक, आप कोडेक खुद लिख नहीं है। यहाँ हम एक व्यापक रूप से साझा HTML5 स्लाइड शो ऑनलाइन तुम्हें दिखाने के कैसे एक HTML5 स्लाइड शो एम्बेड करें उदाहरण के लिए ले लो।
1. फ़ाइलें सही जगह में डाल दिया।
जब आप HTML5 प्रोजेक्ट फ़ाइल यहाँ से डाउनलोड किया है, आपके कंप्यूटर, के लिए फ़ाइल खोल दो और ले जाएँ या आपकी वेबसाइट के फ़ोल्डर में अपलोड करें।

वहाँ भी कर रहे हैं अन्य लोगों को उनके HTML5 स्लाइड शो परियोजना ऑनलाइन साझा करने के लिए। आपकी आवश्यकताओं के अनुरूप करने के लिए एक और परिवर्तन के लिए गूगल। यह काम दूसरों धन्यवाद, या लाइसेंस के बयानों का पालन करने के लिए कॉपीराइट नोटिस डाल करने के लिए बेहतर है।
2. आपकी आवश्यकताओं के अनुरूप करने के लिए कोड परिवर्तित करें
आमतौर पर, तुम अगर आप उन्हें एक अलग फ़ोल्डर में डाल दिया है सीएसएस और जे एस फ़ाइलें, लिंक पते को छोड़कर के कोड बदलने की जरूरत नहीं। यदि आप script.js फ़ाइल किसी मौजूदा 'स्क्रिप्ट' नामक फ़ोल्डर में स्थानांतरित कर दिया उदाहरण के लिए, आप करने के लिए 'scripts/script.js' सीएसएस फ़ाइल लिंक पता बदलना चाहिए। निरपेक्ष लिंक, जैसे कि http://yoursite.com/scripts/script.js एक अन्य प्रकार है, जबकि इस प्रकार के लिंक पते का रिश्तेदार लिंक, कहा जाता है। अगर HTML5 स्लाइड शो है एम्बेड एक पृष्ठ में किसी फ़ोल्डर के लिए, आप की तरह कुछ का उपयोग करना चाहिए '... /scripts/script.js'। आप मतभेद के साथ परिचित नहीं हैं अगर आप बेहतर निरपेक्ष लिंक का प्रयोग करेंगे।
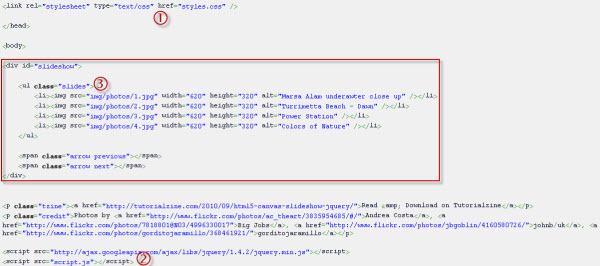
इस HTML5 स्लाइड शो का सबसे महत्वपूर्ण हिस्सा लाल बॉक्स में चिह्नित किया है। इन कोड HTML5 स्लाइड शो प्रदर्शित करें और छवि के पते की तरह परिवर्तित करने के लिए इच्छित किसी भी पृष्ठ के ऊपर वर्णित की प्रतिलिपि।

बड़ा आकार देखने के लिए क्लिक करें।
3. HTML5 के साथ ब्राउज़रों का पूर्वावलोकन करें
अन्त में, देख कैसे HTML5 स्लाइड शो में अपने HTML5 ब्राउज़र की तरह दिखता है। सामान्य रूप से, आप मिल जाएगा इस HTML5 स्लाइड शो। पृष्ठ पर, आप भी HTML5 स्लाइड शो फ़ाइलें डाउनलोड सकता है और यह मार्टिन Angelov द्वारा डिजाइन करने के लिए विस्तृत प्रक्रिया देखें।
भी क्लिक में वेबसाइट स्लाइडशो चलाने के लिए बनाने के लिए स्लाइड शो टेम्पलेट्स फ्लैश बाहर की जाँच करें।
संबंधित लेख
उत्पाद से संबंधित सवाल? बोलो हमारे सहायता टीम को सीधे >>


