Dreamweaver में एक स्लाइड शो बनाने के लिए कैसे
Dreamweaver HTML या तो और अधिक डिजाइन या कोड मोड में संपादित करने के लिए मेरे पसंदीदा सॉफ्टवेयर है। लेकिन यह थोड़ा मुश्किल है क्योंकि मैं शायद ही कभी HTML कोड लिखें। मैं एक प्रोग्रामर नहीं हूँ। अगर तुम सिर्फ एक औसत वेब डिजाइनर मुझे पसंद कर रहे हैं, आप इस लेख, जो आप Dreamweaver में एक स्लाइड शो बनाने के लिए कैसे दिखाएँ कोडिंग के बिना चाहते हैं। यह Dreamweaver CS3/CS4/CS5 संस्करणों को कवर किया जाएगा।
Dreamweaver CS3, में आप कर सकते हैं एक बुनियादी स्लाइड शो बनाने - बस पाश छवियों और थंबनेल और नियंत्रित करता है - लेकिन यह बिना फीका प्रभाव की बिल्कुल क्या किसी को चाहता है। दुर्भाग्य से, यह CS5 और Dreamweaver CS4 में गायब हो गया - सकते हैं Dreamweaver CS5 फ़्लैश के बिना स्लाइड शो बनाएँ? नहीं! तो कैसे आप एक स्लाइड शो Dreamweaver पन्नों के लिए जोड़ सकते हैं? यहाँ मैं एक तरीका है कि आप Dreamweaver CS3 और CS4 Dreamweaver/CS5 के माध्यम से वेब पेज के लिए एक स्लाइड शो बनाने के लिए अनुमति देता है शुरू होगा।
भाग 1: Dreamweaver CS4/CS5 में एक स्लाइड शो बनाना
एक स्लाइड शो, Wondershare Flash Gallery Factory Deluxe बनाने के लिए उपयोगी है। यह आंख को पकड़ने 2D प्रदान करता है, या 3 डी स्लाइड शो टेम्पलेट्स जो आपको शीघ्रता और आसानी से दो तस्वीरें और वीडियो का उपयोग कर एक Dreamweaver संगत स्लाइड शो बनाने के लिए और पृष्ठभूमि संगीत के रूप में अपने पसंदीदा गाने सेट करें। क्या अधिक है, यह इसके अतिरिक्त स्लाइड शो का html कोड प्रदान करता है। आप इसे driectly में Dreamweaver का उपयोग कर सकते हैं। यहाँ आप इस सॉफ्टवेयर डाउनलोड कर सकते हैं:
प्रतिलिपि बनाएँ और चिपकाएँ
यदि आप अपने स्लाइड शो फ़्लैश गैलरी कारखाने में ऑनलाइन एल्बम को प्रकाशित करने के लिए का चयन करें, बस कॉपी और पेस्ट कोड पेज के लिए Dreamweaver में। यह बात है। तुम भी वेब पृष्ठों है कि आप अपने स्लाइड शो को साझा करने के लिए HTML कोड को संपादित करने की अनुमति देने पर कोड चिपकाएँ सकता है। मामलों में कि आप कंप्यूटर करने के लिए, आपकी स्लाइड शो प्रकाशित करें आप चाहिए भी सहायक फ़ाइलों सहित *.swf, *.jpg, स्प्रडशीट और संसाधन फ़ोल्डर किसी अन्य स्थान की प्रतिलिपि बनाएँ और सही ढंग से पथ असाइन करें। अपने वेब पृष्ठों के बाद Dreamweaver में संपादित किया, भी अपने दूरस्थ वेबसाइट करने के लिए, ये फ़ाइलें अपलोड करने के लिए याद है जब प्रकाशित करें। मामलों में कि आप कंप्यूटर करने के लिए, आपकी स्लाइड शो प्रकाशित करें आप चाहिए भी सहायक फ़ाइलों सहित *.swf, *.jpg, स्प्रडशीट और संसाधन फ़ोल्डर किसी अन्य स्थान की प्रतिलिपि बनाएँ और सही ढंग से पथ असाइन करें। अपने वेब पृष्ठों के बाद Dreamweaver में संपादित किया, भी अपने दूरस्थ वेबसाइट करने के लिए, ये फ़ाइलें अपलोड करने के लिए याद है जब प्रकाशित करें।
भाग 2: Dreamweaver CS3 में एक स्लाइड शो बनाना
Dreamweaver CS 3 एक साधारण स्लाइड शो को अपने वेब पेज को जोड़ने के लिए प्रत्यक्ष समर्थन भी शामिल है, हालांकि, यह सुविधा Dreamweaver CS4 और CS5 का नि: शुल्क विजेट या खरीद द्वारा प्रतिस्थापित, से निकाल दिया गया है। लेकिन अगर आप अभी भी उपयोग कर रहे हैं Dreamweaver CS3, Dreamweaver में एक स्लाइड शो बनाने के लिए आसान चरणों का पालन करने के लिए भाग्यशाली महसूस.

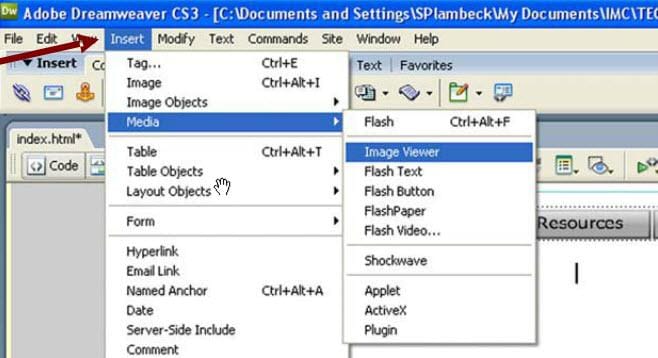
- 1. कदम कर्सर जगह है आप एक स्लाइड शो डालें और सम्मिलित करें का चयन करने के लिए चाहते हैं के लिए > मीडिया > छवि Viewer.
- 2. तत्व (अनुशंसित) अपने पृष्ठ के फ़ोल्डर में सहेजें। फ़्लैश तत्व सहेजें संवाद बॉक्स में, कोई नाम दर्ज करें और सहेजें क्लिक करें।
- 3. फ़्लैश तत्व प्लेसहोल्डर अपने पृष्ठ में सम्मिलित हो जाएगा और सही करने के लिए टैग निरीक्षक खोलता है।
- 4. फ़्लैश तत्व प्लेसहोल्डर का चयन करें और टैग निरीक्षक खोलें (या Windows टैग निरीक्षक)
- 5. imageURLs पैरामीटर के पास रिक्त क्षेत्र क्लिक करें, और तब "सरणी मान संपादित करें" (पंक्ति के अंत में है) चिह्न क्लिक करें।
- 6. में पॉप-अप imageURLs संपादित सरणी संवाद बॉक्स, प्लस पर क्लिक करें (+) छवियों को जोड़ने के लिए, ऋण पर क्लिक करें बटन (-) तत्व प्लेसहोल्डर को निकालने के लिए बटन।
- 7. संवाद बॉक्स बंद करने के लिए ठीक क्लिक करें। इसी तरह, अन्य पैरामीटर सेट करने के लिए आप टैग निरीक्षक का उपयोग कर सकते हैं।
- 8. छवि द्वारा चयनित दर्शक साथ, छवि Viewer का पूर्वावलोकन करने के लिए चलाएँ बटन क्लिक करें। व्यूअर को नियंत्रित करने के लिए बटंस का उपयोग करें।
सीमा Dreamweaver में एक स्लाइड शो बनाने के लिए स्पष्ट कर रहे हैं: साधारण फोटो स्लाइड शो सिर्फ फीका प्रभाव के साथ और थंबनेल और नियंत्रण के बिना। यदि आप एक पेशेवर स्लाइड शो चाहते हैं, तो फ़्लैश गैलरी फैक्टरी है निश्चित रूप से आप क्या चाहते हैं - यह पूरा समाधान के सभी प्रकार के वेब स्लाइड शो, फोटो गैलरी और छवि बैनर में नहीं कोडन, कोई फ्लैश और एचटीएमएल कौशल फ़्लैश - करने के लिए है!
संबंधित लेख
उत्पाद से संबंधित सवाल? बोलो हमारे सहायता टीम को सीधे >>


